HTMLメールでメールを楽しく!表現豊かなメールを送る。
2014/10/28

皆さんはHTMLメールと聞いて、すぐにどんなものか思い浮かびますか?
メールの途中に画像が入っていたり、文字の色や大きさを変えてあったり…そんなメールがHTML形式のメールです。テキストだけのメールと比べると、見やすさ、分かりやすさ、楽しさに大きな違いを感じられると思います。
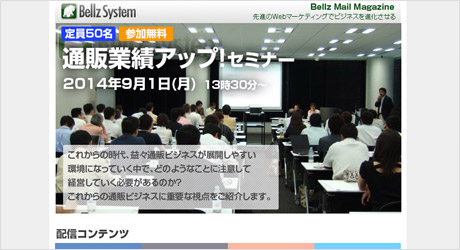
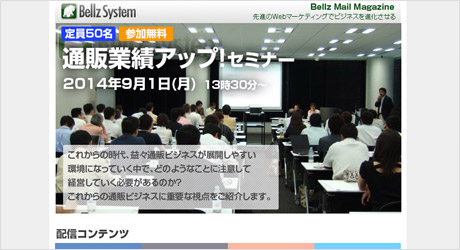
たとえば、こんなテキストメールをHTMLメールに作り直すと…↓↓↓

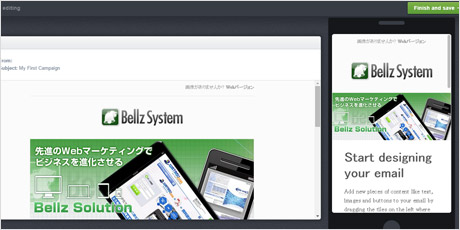
↓↓↓こんな感じになります。画像を盛り込むことでインパクトがあり、スッキリ見やすいメールになっていると思います。

昨今、大企業やWeb系の企業のメルマガではHTML形式のメールが増加しています。
今回は、そんなHTMLメールの利点や注意すべき点などをご紹介していきます。
1.HTMLメルマガ増えてます。

今更?と言われそうですが(笑)、HTMLメール増えましたよね!
数年前までは、セキュリティの問題や閲覧環境の問題から不満の声もあったHTMLメールですが、昨今のインターネット環境とスマートフォンの普及に伴い、HTMLメールを採用する企業が増加しているようです。
実際、私が受信している企業からのメルマガは、ほとんどはHTMLメールになってきています。
ではなぜ、HTMLメールが採用されているのでしょうか。
HTMLメールの利点をご紹介します。
・読みやすい画面を作れる
テキストメールでは、箇条書きやライン・改行で区切るのが精一杯ですが、HTMLメールならレイアウトが自由自在。
背景や文字の色を変えたり、表に整理して情報を見やすい画面が作れます。
・画像や動画でインパクトを与えられる
動画や画像をメール内に挿入することができます。見た目にインパクトを与えることができ、より印象的でリッチなメールを送ることが出来ます。
・開封率を調べられる
メール配信のシステムによっては、メールの開封率を調べることもできます。
どんなメールが読まれやすいのか、どんな人が読んでくれているのかなどの情報を得られます。
ちなみに、弊社のHTMLメールサービス
「ワタスメール」での開封率チェック画面はこんな感じ。

ちなみに「ワタスメール」ならクリック箇所まで分かります!
ね?すごいでしょ?
でも、本当に普及してるの?HTMLメール嫌いな人の方が多いんじゃないの?ステマじゃないの?という不安にとらわれたあなたのために、こんな情報があります。
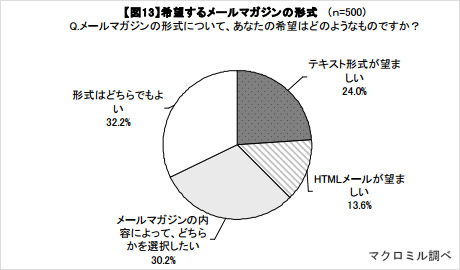
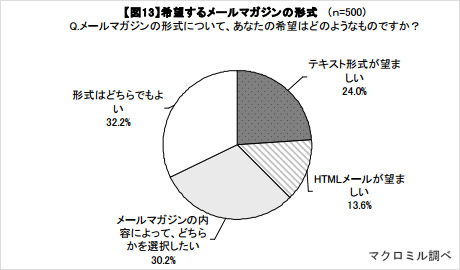
【下図】
マクロミルによる調査(PDF)

このように、テキスト形式がいい!という人は24%。
残りの76%の人々はHTMLメールがいい、という人や嫌いじゃないよという人。
ちなみにこの調査は2010年のものなので、2014年の今では、HTMLメール採用起業も増え、ユーザーの考えも変化してきていることでしょう。
また別の調査ですが、
アンケート調査BOXによるリサーチでは、PCユーザーの44%、スマホユーザーの68%が、HTML形式のメールが読みやすいと回答しています。
2.HTMLメールを使わないのはもったいない
それでもどうしてもHTMLメールに対して良い印象を持てない人へ。
なぜ良い印象を持てないのでしょう。HTMLメール形式を採用することで考えられるデメリットを挙げてみます。
・HTML形式が正常に表示されないユーザーがいる
もうずいぶん減りましたが、ガラケー利用者やHTMLメールを受信しない設定にしている人には、HTML形式のメールが正常に表示されません。
そんな人向けにテキストメール版も作らなければならないので、二度手間になります。
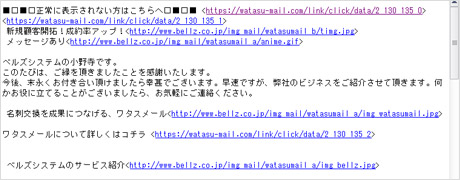
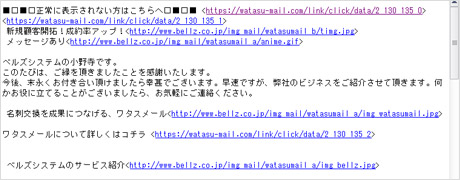
対応していないメーラーだとこんな感じに▼(テキスト形式で受信に設定した、Outlookの画面です)

対策としては、代わりにテキストメールを配信する・メールの冒頭部分に「正常に表示されない方はこちら」などWeb上で同じものが見られるよう誘導する、等です。
・テキストメールと比べて容量が大きくなる
動画や画像、リンクなどを盛り込むと、容量が大きくなります。
インターネット環境が進化した昨今では、ファイルサイズが少しくらい増えてもそんなに気にすることは無いとは思いますが…。
・デザインのコストがかかる
高品質なHTMLメールを作ろうと思ったら、Webページのようにレイアウトや画像のデザインをしなければなりません。
どうしても製作費がかかってしまいます。
HTMLメールを使う上でのデメリットはだいたいこんな感じでしょうか。
これらの問題と、上で説明したメリットとを比較して、よく考えて導入する必要があると思います。

3.HTMLメールを送るにはどうすればいいの?
ていうかそもそも、HTMLメールを作って送るにはどうしたらいいの?という人が多いと思います。
私も最近制作の機会があり、その際に調べたことをメモしておこうと思います。
・デザインを考えて、コードを書く
メールのレイアウトやデザインを考えます。
デザイナーさんなら、テーブルレイアウトで制作することを念頭に置いて考えていけばOKです。
非デザイナーさんも、無料ツールなどを使ってオリジナルデザインのメールを作ることができます。
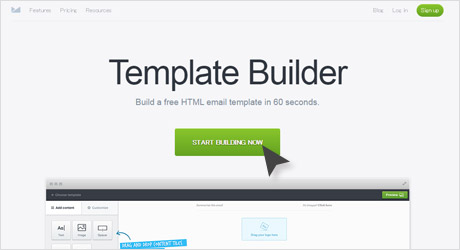
こちらのTemplate Builderという無料ツール、色々なページで紹介されており、高機能で使いやすいようです。
簡単に使い方を説明します。(本当に簡単です!!)
1.START BUILDING NOWボタンをクリックします。

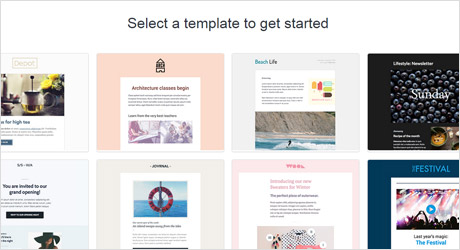
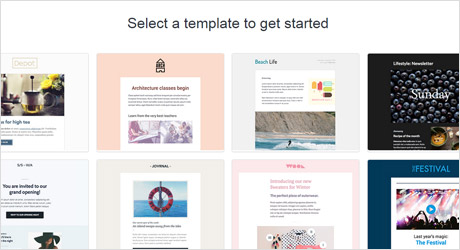
2.テンプレートを選びます。雰囲気でOKです。決まったら、「Use this template」で次へ。

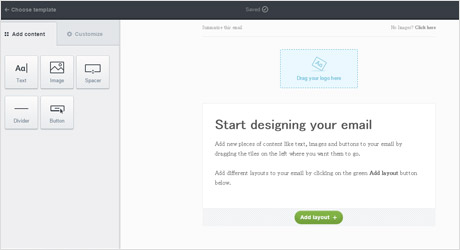
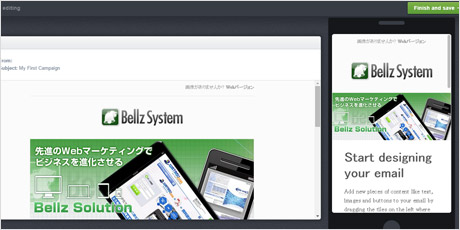
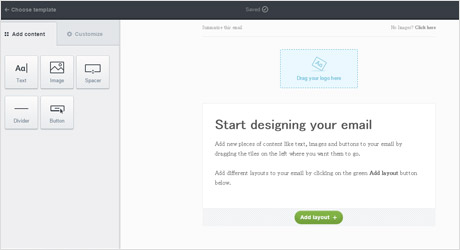
3.編集開始です。テキスト・画像・空白など、クリックするだけで挿入していけます。
途中でレイアウトを変えたり、自由自在。

4.右上のプレビューボタンで確認。

5.スマホで見たときのレイアウトまで確認させてくれました…!すごい!
右上のボタンで編集完了です。

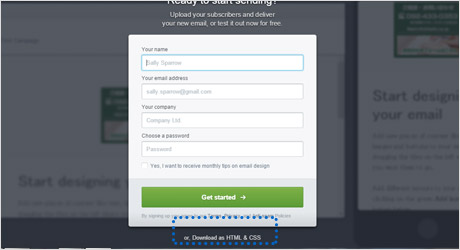
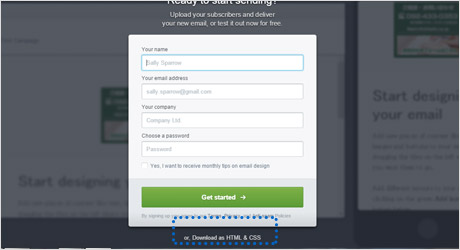
6.ログイン画面が出てきますが、その下(わかりにくいですが…)の文字をクリックすると、メールでHTMLコードを送ってくれます。

あとは、サーバーに画像をアップして絶対パスに書き換え、altを書き込み、必要に応じて調整すれば出来上がりです。
・メールを送信
OutlookなどでもHTMLメールを送ることができるのですが、ひな型の登録など、結構な手間が掛かる模様。
調べてみて比較的簡単かつ無料で使えるメーラーが、
Thunderbirdのやり方と、
Mail(Mac)の方法でした。(各ページで分かりやすく説明されています)
その他、配配メールやコンビーズメールなど、HTMLメールを配信できるサービスがあります。
弊社のHTMLメールサービス
「ワタスメール」では、HTMLコードを張り付けて登録するだけの簡単作業で送信することができます。
興味を持たれた方は、ぜひご覧ください!